目標:臨摩以Fireworks做一網頁及其分割與超連結的的用法。
Fireworks是為製作網頁編排而結合點陣式軟體與向量式軟體於一身的編輯器。此軟體方便對網頁編排中的圖像做分割以利傳輸,同時具有製作按鈕及動畫的功能。它與Dreamweaver及Flash是目前製作網頁的三大要角。
步驟:
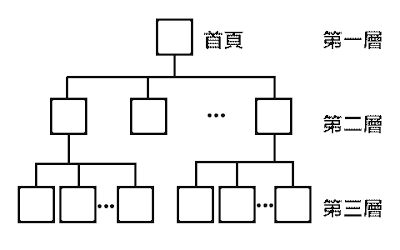
一、預想圖
網頁的版面及內容(可以徒手畫概念圖,或直接在畫圖軟體內完成。)
二、開啟新檔,設頁大小。
對於800x600大小的螢幕,扣除瀏覽器的外框及圖示,真正可以置放內容的空間為760x420。
三、匯入圖像
圖像可以是點陣圖和∕或向量圖。在點陣式軟體如Photoshop或向量軟體如Illustrator或Freehand或CorelDraw做好圖片檔案,存成PNG檔案格式或JPEG檔。
然後在Fireworks選「檔案File」 > 「讀入Import」,匯入所需的圖像檔案。以箭頭工具做好圖像的編排。
四、使用繪圖工具
- 影像工具
以箭頭工具點按影像圖二下即可進入影像編輯模式。此時作業視窗下緣的「Exit Image Edit Mode」會呈紅色實彩,點按之即可切換到向量工具模式,此時該「Exit Image Edit Mode」圖示會變成半實彩狀態。 - 向量工具
如畫矩形、橢圓及具茲曲線等。 - 使用上三項模式時,可用到Stroke,Fill及Effect等功能來增加圖像的特效。例如:利用「實心(Fill)」及「效果(Effect)」等功能,一圓形變成一凸起的圓鈕;或一矩形變成有底紋的按鈕。
五、製作按鈕(button)
- 以向量工具(如圓或矩形)畫一按鈕外形。
- 點選上一步驟之向量圖形,選擇編輯 > 拷貝。
- 選擇視窗 > 圖庫,於右側的圖庫標貼右方點按新增元件。
- 於對話框內選「按鈕」。
- 在按鈕編輯器內修改,按Crtl+V,貼上前述的按鈕外形。
- 選擇視窗>對齊。並選用水平及垂直對齊。
- 選用文字工具,在按鈕框上鍵入一文字區塊,並鍵入文字。
- 選擇視窗>對齊。並選用水平及垂直對齊。
- 點選「滑過(Over)」標頭,點按視窗下方的「拷貝一般圖像」。
- 點選「按下」標頭,點按視窗下方的「拷貝滑過圖像」。
- 點選「按下後滑過」標頭,點按視窗下方的「拷貝按下圖像」。
- 點選「作用區域」標頭,點按視窗下方的「拷貝按下圖像」。
- 改變「滑過」標頭內之圖像的外框與內填色彩。
- 改變「Down」標頭內之圖像的外框與內填色彩。
- 關閉Button編輯器。
- 將作業區的充當按鈕參考用的矩形框刪除。
- 從元件庫(圖庫)將做好的按鈕,移入作業區
- 在屬性區鍵入超連結如http://cd.ntit.edu.tw。
六、複製按鈕
- 按住Alt鍵(Windows)或Option鍵(Machintosh),把前一按鈕下拉複製之。
- 點按個別按鈕,在屬性區更改文字及超連結。
補充
URL分絕對URL與相對URL兩種,前者是完完整整標示出如
http: //www.cd.ntit.edu.tw/news/01.html。
而相對URL表示該URL與當下使用的html之間的相對位址關係。
檔名.htm是指在同一個資料夾內。
./../file.htm是在往上二階的資料夾內的檔案。
htmldocs/file.htm是在下一階名為htmldocs的資料夾內的檔案。
七、圖片作成分割
八、圖像最佳化
Fireworks讓你的文件的各個部份最佳化。每一文件有內定的最佳化設定,但你能夠將文件中的個別區域最佳化。例如文件中只有二個區域是用JPG格式,而其餘的用GIF格式。
首先,確認要為該文件最佳化的設定,它們是為文件中未在分割物件之下的圖像而設的。
- 選擇編輯> Deselect棄選所有的物件。
- 現出Optimize面板。
- 確定GIF WebSnap 128是面板內之Settings彈現式選單內的選項。
現在你將在咖啡杯上製作一個分割。 - 用工具列中的指位器點按咖啡杯圖像,並選擇Insert > Slice。Fireworks製作出分割物件,它與所選取的物件同樣尺寸。
- 從Optimize面板上之Settings彈現式選單選擇JPEG - Smaller File。
- 點按作業區上的2-Up活頁標籤。必要的适,選取Hand工具,並在左方拖移,如此你可以看到咖咖杯。
Fireworks展出文件的兩種版本。左方是原始圖像,右方是最佳化的版本。當你改變原始檔時,Fireworks會即時更新最佳化的圖像。若Web物件(hotspot及slice)被展出,則選取在左方的分割將會使其他的圖像褪色,讓你聚焦在最佳化的受選分割。 - 在咖啡杯被選取的情況下,對Optimize面板的最佳化設定做修改,並注意這些修改能夠對右方的圖像改變到什麼情況。
- 存檔
補充:
在Fireworks將圖像最佳化涉及三項工作
* 選擇最好的格式(format):各種格式有不同的壓縮色彩方式,為特定類型的圖像選擇合適的格式可以大幅降低圖像檔的大小。
* 設定專屬格式選項:每一網頁檔案格式具有特定的選項以控制圖像的壓縮。例如,對GIF圖檔使用遞色(dither)就可以把較少色彩的圖像做點補償。對JPEG圖檔採用平順(smooth)方式即可讓圖像輕微模糊,如此將使該圖像在壓縮時減低檔案的大小。
* 調整圖像的色彩:把圖像的色彩設限在色盤內所指定的一群色彩,然後把色盤內未用到的色彩刪掉。色盤內的色彩越少表示該圖像用較少的色彩,這會使該圖像的檔案變得更小。減少色彩數量會降低圖像的品質,因此必須試試不同的色盤以找出圖像品質與圖檔大小間的最佳平衡。
在作業區內將圖像最佳化的方法有三種:
* 在Optimize面板(Window > Optimize)內有許多讓圖像最佳化的關鍵控制。
* 現用色盤呈現Color Table面板。
* Preview視窗會表現出轉存的圖像的樣子。
選擇預先設好的最佳化
九、輸出圖像、HTML 及JavaScript

當你轉存(export)你的文件時, Fireworks為所有的分割轉存為個別的檔案。它也同時產生在瀏覽器所需的所有的HTML及JavaScript碼。Fireworks輕易將將這些圖像、Fireworks的轉存到你以Dreamweaver來製作和管理的網站上。
- 選擇File > Export。轉存文件會製作一個HTML檔也為每一分割製作一圖像檔。為了易於之後移除這些檔,將它們轉存到新的資料夾。
- 選擇儲存位置,點按New Folder鈕,並為該資料夾取名,要確定該新資料夾的名稱出現在對話框的上方。
- 接受內定base name(基底名稱)之設定,Fireworks以該名稱來做HTML檔的名稱,並以該名稱為基底來為因分割所產生的GIF及JPEG檔命名。
你能夠點按Setup鈕來修改Fireworks為檔案命名的方式,以及設定轉存HTML的其他特性。 - 從Slicing的彈現式選單內選擇Use Slice Objects,這會確保所有的按鈕、behavior及最佳化於瀏覽器內展現時會正常運作。
- 從Style彈現式選單內選擇Dreamweaver 3,這會產生在Dreamweaver 3使用該檔時的最適佳化HTML碼。
- 確定Location彈現式選單被設在Same Directory(同一目錄)。此一選項讓你指定所儲存的HTML檔與轉存的圖像之關係。你也能夠將所有的HTML拷貝到Clipboard(剪貼板)並將之直接貼到Dreameweaver檔內。點按Save (Windows) or Export (Macintosh)將該檔轉存。該HTML檔現在能夠在瀏覽器內來觀看或者在Dreamweaver內做進一步的修改。
- 若你想一睹為快,可在Web瀏覽器內預看該HTML。
- 開啟一個網頁瀏覽器,選擇File > Open > Page in Navigator (Netscape Navigator)或File > Open (Microsoft Internet Explorer),並選擇你所轉存的HTML檔。
- 你也能夠直接從Firewroks選擇File > Preview in Browser,並選定瀏覽器直接來看。若未見瀏覽器,則選Set Browser加入Primary(第一)及 Second (第二 )個瀏覽器的名單內。
- 試完該轉存的HTML檔,回到Fireworks並關閉該檔。
十、存檔
在Fireworks完成的作品必須加以存檔,以利之後修改或再利用,它的檔案格式是png。
- 選擇File > Save As,取好檔名並選擇檔案的儲放位置,儲存之。